آموزش تخصصی افزونه LiteSpeed Cache به صورت کامل
ویرایش دوم 1400/05/21

به نام ایزد یکتا،در این مقاله به آموزش افزونه LiteSpeed Cache می پردازیم، پس با ما همراه باشید.
با استفاده از افزونه کش وردپرس می توان سرعت بارگذاری وبسایت ها را افزایش داد. افزونه لایت اسپید کش (LiteSpeed Cache) یکی از بهترین افزونه ها در این زمینه می باشد.
شرکت لایت اسپید کش پس از ارائه موفق وبسرور خود ، یک پلاگین قدرتمند با نام LiteSpeed Cache را ارائه کرده است این افزونه تاالان بیش از دو میلیون نصب فعال در مخزن وردپرس داشته است و امتیاز 4٫8 از 5 را کسب کرده است.

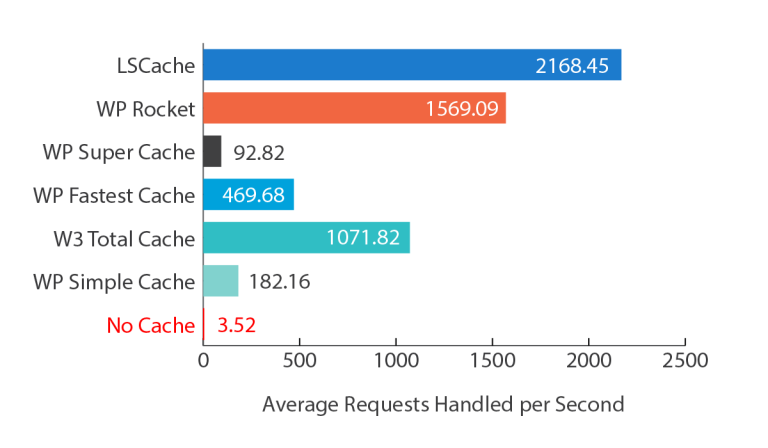
در کنار افزونههایی مانند WPRocket ، W3TC و … که بر اساس PHP کار میکنند، افزونه LiteSpeed Cache برخلاف سایر پلاگینها بر روی بستر PHP کار نمیکند و مستقیماً با وبسرور و یا به نوعی هسته مرکزی سرور شما در ارتباط است. بر همین اساس، افزونه LiteSpeed Cache سرعت فوقالعاده بالایی داشته و قابلیت آن را دارد درخواستهای بسیار زیادی را با سرعتی بالا پردازش و در اختیار کاربران قرار دهد. در صورت امکان استفاده از افزونه قدرتمند لایت اسپید کش، اصلا عاقلانه نیست که بخواهیم از افزونه هایی مثل راکت، W3TC، سوپرکش و… استفاده نماییم.
مزایای افزونه LiteSpeed Cache
- بهینهسازی تصاویر
- بهینهسازی لود صفحات وب و امتیاز آن در گوگل
- پشتیبانی از فرمت عکسهای WebP
- لود کردن همزمان CSS و JS
- پشتیبانی از CDN های مختلف مانند Cloudflare
- بهینهسازی و پاکسازی خودکار دیتابیس
- قابلیت کش تصاویر تنبل (پرحجم)
- خزنده پیش فرض هوشمند با پشتیبانی از نقشه سایت جستجوگرها دوستانه
- پشتیبانی از HTTP / 2 و HTTPS خارج از جعبه
- کش (Object (Memcached & Redis
- کش Opcode
- کش مرورگر
- قابلیت تنظیم پاکسازی کش در زمانهای معین
- قابلیت ایجاد کش خصوصی برای کاربران
- قابلیت ایجاد نقشه مناسب برای Crawler ها و افزایش سرعت آن
- ساختن کش جداگانه برای موبایل و PC
- پشتیبانی از پلاگینهای قدرتمند bbpress و Woocommerce
- دارای تنظیمات پیشرفته برای کاربران
- رابط کاربری جذاب، آسان و قابل درک
- و دهها قابلیت و مزایای دیگر
آموزش نصب افزونه LiteSpeed Cache
قبل از این که این افزونه رو نصب کنید شما می بایست سایر افزونه هایی که کش سایت شما را تا الان انجام می داده اند را از بخش “افزونه های نصب شده” غیرفعال کنید و سپس از بخش “افزودن افزونه” در بخش جستجو عبارت LiteSpeed Cache را تایپ کرده تا در نتایج افزونه نمایان شود، سپس می توانید روی نصب افزونه کلیک و سپس آن را فعال نمایید. یا می توانید با رفتن به صفحه مخزن اصلی وردپرس افزونه لایت اسپید کش را دانلود کنید و در بخش “بارگذاری افزونه” آن را آپلود و نصب نمایید.
نکته: در بعضی از هاست های سی پنل نیز این افزونه را می توانید مستقیم، نصب و فعال کنید.
راه اندازی افزونه ی کش لایت اسپید LiteSpeed Cache
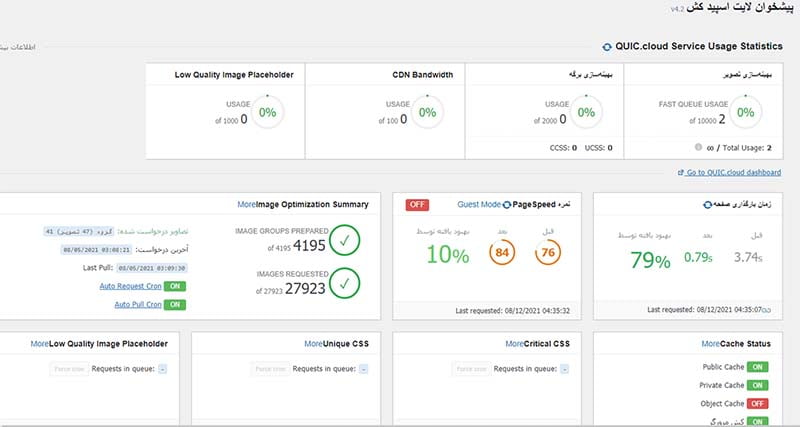
در تصویر ذیل نمایی از صفحه داشبورد این افزونه مشاهده می کنید که در این صفحه اطلاعات و مشخصات صفحات و فایل های کش شده سایت را دریافت خواهید کرد. و می توان به صورت کلی نحوه کارکرد افزونه کش لایت اسپید را ارزیابی نمود.

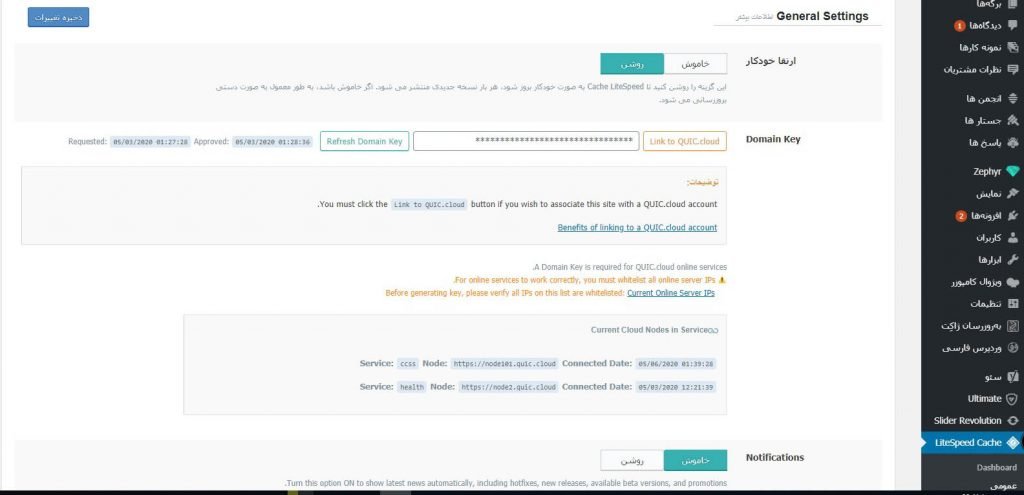
در تب عمومی افزونه می توانید با کلیک بر روی گزینه “درخواست دامنه کلید” و یا همان دکمه Link to QUIC.clud به پایگاه QUIC.clud متصل شده و خدمات آنلاین را دریافت نمایید. لازم به ذکر است که خدمات این سایت شامل بهینه سازی تصاویر (به تعداد محدود)، تولید CSS بحرانی (Critical CSS Generation)، ایجاد Placeholder تصویر با کیفیت پایین (LQIP) و خدمات شبکه تحویل محتوا (CDN) می باشد.

Guest Mode: برای کاربرانی که اولین بار بازدید میکنند، حالت مهمان قابلیت کش شدن صفحات لندینگ (فرود) را برایشان فراهم میکند. سپس تلاش برای بروزرسانی حافظه کش از طریق AJAX انجام میگیرد. به طور کل این گزینه می تواند به اصلاح و تعدیل حافظه کش برای برخی از بازدیدکنندگان پیشرفته تلفن همراه یا تبلت کمک کند.
Guest Optimization: این قابلیت زمانی بهترین عملکرد را دارد یا می تواند فعال باشد که شرایط زیر را دارا باشد:
1- قابلیت “Guest Mode” نیز فعال باشد.
2- قابلیت “کش موبایل” نیز فعال باشد.
3- قابلیت “Create WebP Versions” فعال باشد.
4- قابلیت “تعویض تصویر WebP” فعال باشد.
تنظیمات کش LiteSpeed
(1) کش
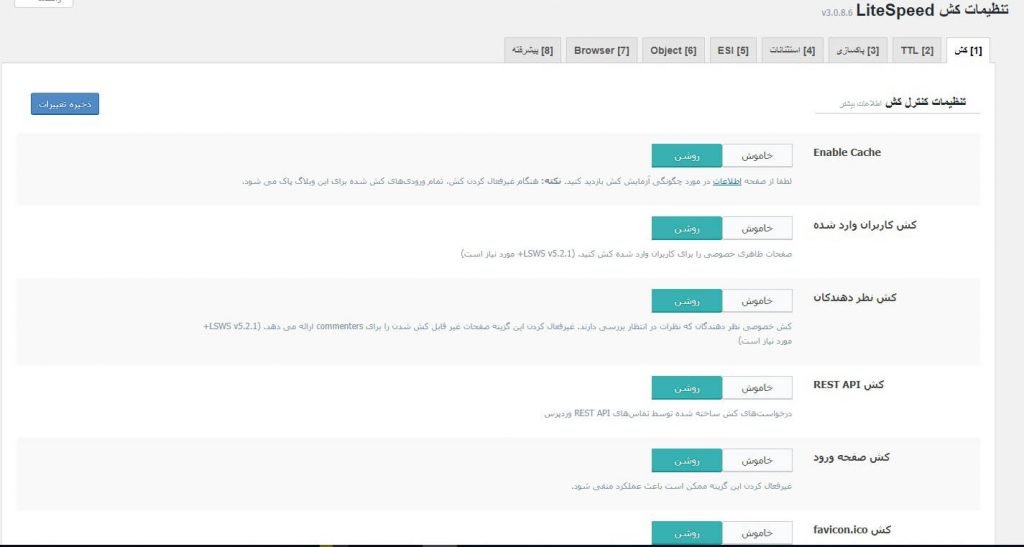
در تب کش می توانید تنظیمات مربوط به کش را انجام دهید. توصیه ما این است که همه موارد را فعال کنید به جز کش موبایل.
در این بخش به ترتیب کش کاربران وارد شده به سایت، کش نظرات، کش REST API، کش صفحه ی لاگین، کش favicon.ico، کش منابع PHP و کش تلفن همراه می باشد که می توانید هر کدام را که می خواهید روشن ( on) کنید و در پایان بر روی دکمه ی ذخیره ی تغییرات کلیک کنید.
- کش کاربران وارد شده : این گزینه را فعال کنید. قابلیت تنظیم Cache برای کاربرانی که به سایت شما وارد میشوند.(اگر تعداد کاربران فعال شده شما زیاد می باشد بهتر است آن را غیرفعال کنید زیرا باعث می شود صفحات کش زیادی ایجاد شود که به ندرت استفاده می شوند.)
- کش کامنت دهندگان : این گزینه را فعال کنید. مربوط به فعالسازی Cache برای افرادی که در سایت شما حداقل یکبار دیدگاه گذاشته اند.
- کش صفحه ورود : این گزینه را فعال کنید. این مقدار برای فعال سازی Cache در صفحه ورود سایت شما میباشد.
- Cache favicon.ico : این گزینه را فعال کنید. این گزینه در مرورگر کاربران فاوآیکن سایت شمارا ذخیره میکند.
- کش منابع PHP : این گزینه را فعال کنید. با فعال سازی این گزینه منابع php سایت خود را ذخیره میکنید.
- کش موبایل : این گزینه را غیرفعال کنید. قابلیت Cache برای کسانی که با موبایل وارد سایت شما میشوند فعال میشود. اگر سایت شما قابلیت رسپانسیو دارد نیازی به فعال کردن این گزینه ندارید. در صورتی که از قابلیت AMP موبایل استفاده میکنید میتوانید این گزینه را فعال نمایید.
- کش لینک های خصوصی : در این باکس آدرس صفحاتی را که میخواهید قابلیت Cache روی آنها فعال باشد در هر خط به صورت جداگانه وارد کنید. معمولا صفحاتی از سایت شما که حجم زیادی را اشغال میکنند می تواند گزینه مناسبی باشد.

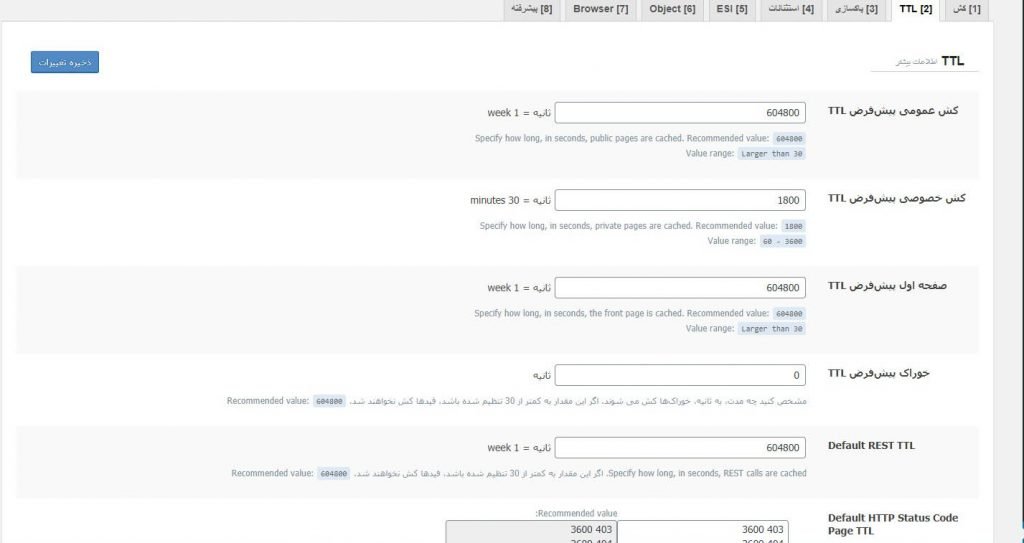
(2) TTL
گزینه های مربوط به این صفحه (شکل زیر) عبارتند از :
کش عمومی پیش فرض TTL: مدت زمان مورد نظر برای کش پیشفرض وردپرس را بر حسب ثانیه در این فیلد وارد کنید. مدتی که وارد میکنید دادهها برای هر کاربر تا این زمان از حافظه کش بارگذاری خواهند شد. پیشنهاد ما این است که بگذارید در این بخش، تنظیمات پیش فرض باشد.
صفحه اول پیش فرض TTL: این گزینه هم برای مدت زمان کش صفحه اول میباشد.
خوراک پیش فرض TTL: این گزینه نیز مدت زمان کش وبسایت برای فید است.

سایر گزینهها نیز به ترتیب مدت زمان مورد نظر برای کش سایت در صفحات ۴۰۴، ۴۰۳ و ۵۰۰ میباشند که مربوط به صفحه آدرس اشتباه و خطای سرور میباشند.
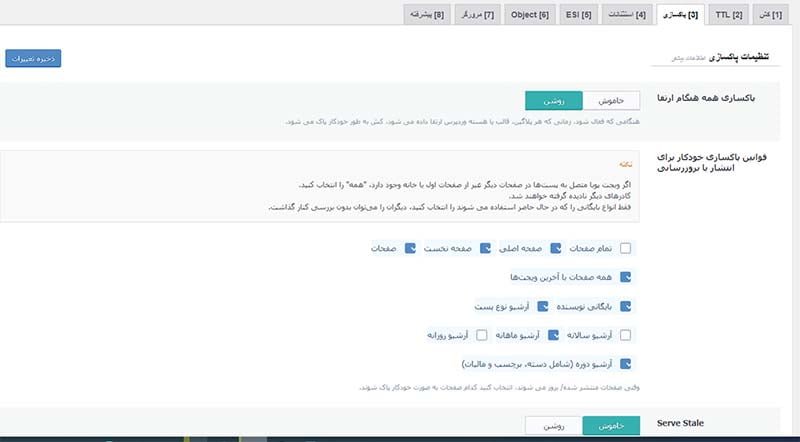
(3) پاکسازی
در این بخش(تصویر زیر) با فعال کردن گزینه “پاکسازی همه هنگام ارتقا” با بروزرسانی پلاگین ها، قالب یا هسته ی وردپرس به طور خودکار تمام کش ذخیره شده حذف خواهد شد. و گزینه “Serve State” زمانی که فعال باشد از آخرین کش ذخیره شده برای نمایش صفحات به کاربران استفاده میکند، البته تا زمانی که کش جدیدی موجود نباشد تا با این کار بار سرور را برای بازدیدهای بعدی کاهش دهد.
همچنین در بخش موارد تیک دار، می توانید گزینه هایی که می خواهید از نو کش شوند را تیک بزنید و در پایین صفحه نیز آدرس صفحاتی که برای زمان بندی کش مجدد می خواهید وارد کنید. در پایان بر روی دکمه ی ذخیره تغییرات کلیک کنید.

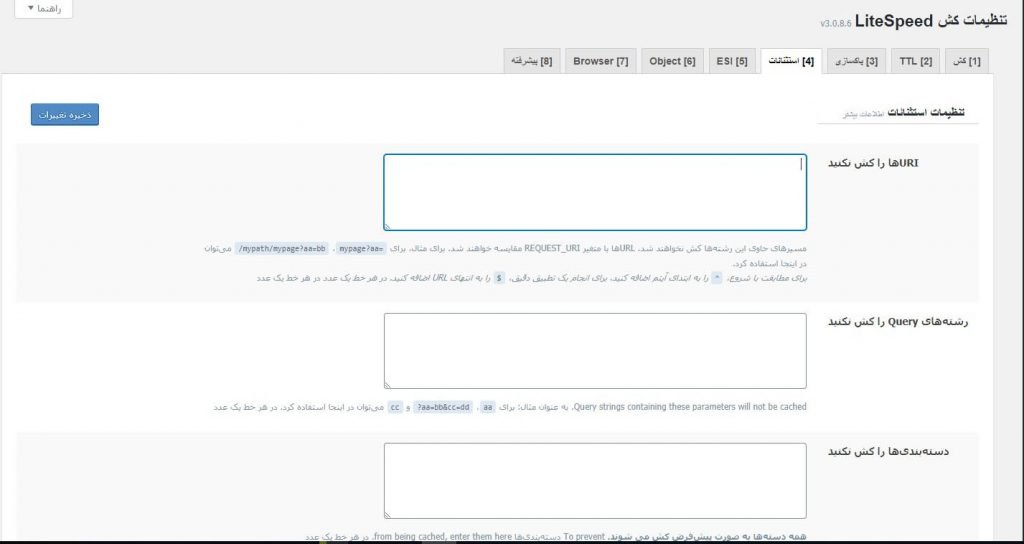
(4) استثنائات
در بخش Excludes (تصویر بالا) میتوانید URL ها و دسته بندی ها (Categories) و تگ ها و کوکی ها و رشته های جستجو (Query Strings) و ادمین ها (User Agents) و نقش هایی (Roles) که نمی خواهید افزونه برای شما کش کند را وارد نمایید.

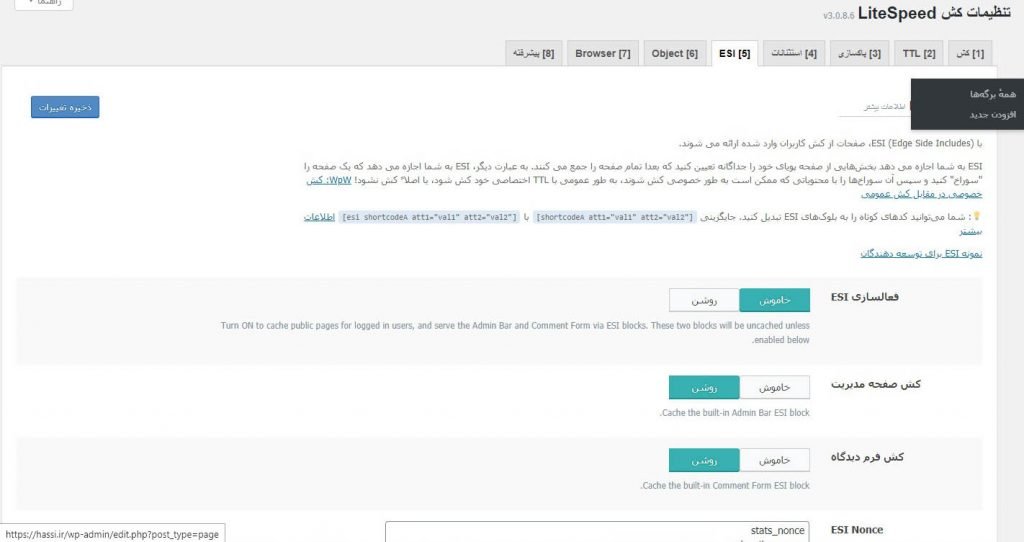
(5) ESI
در این بخش فقط گزینه های “کش صفحه مدیریت” و “کش فرم دیدگاه ها” را فعال نمایید.

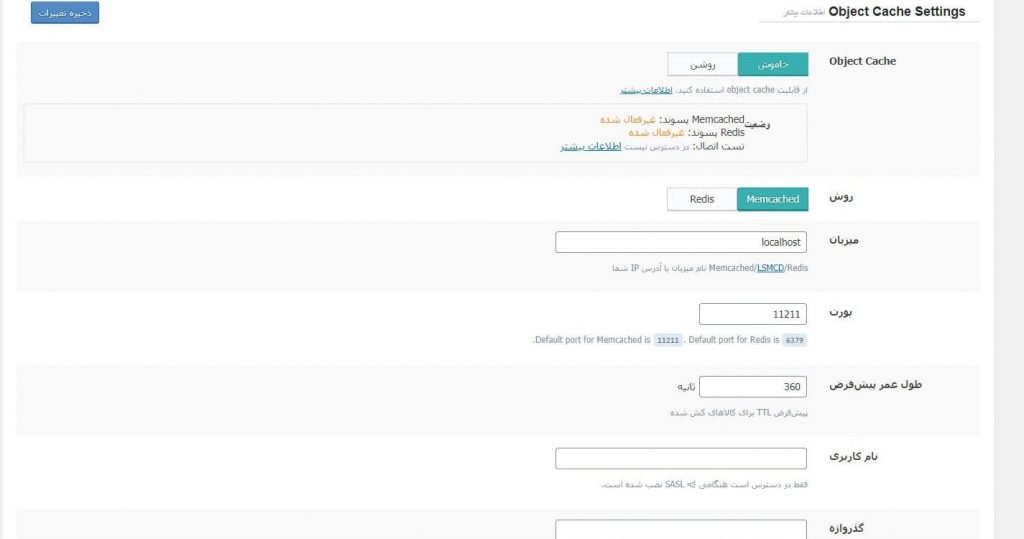
(6) Object
در این بخش می توانید در صورت فعال بودن ابزار Memcached و یا Redis در هاست سی پنل تان می توانید از کش قدرتمند این دو ابزار نیز استفاده کنید که کمک شایانی به بهبود سرعت دیتابیس وب سایت تان خواهد شد.
برای فعال کردن دو ابزار ذکرشده وارد کنترل پنل هاست سی پنل شوید و در بخش Software روی گزینه ی Select PHP Version کلیک نموده و تیک گزینه های Memcache و یا Redis را فعال کنید و سپس تنظیمات فعال سازی را انجام دهید(البته اگر میزبان هاست تان از قبل آنها را روی سرویس فعال کرده باشد). در پایان همین صفحه گزینه های “کش WP-Admin” و “اتصال پایدار” را نیز فعال کنید. اگر از افزونه فروشگاهی ووکامرس استفاده می کنید گزینه “نشست های فروشگاه” را نیز فعال کنید.

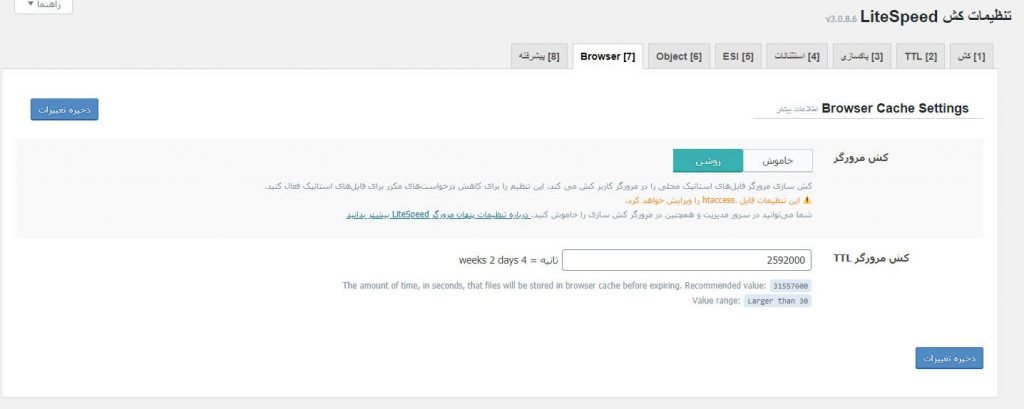
(7) Browser
در این بخش فقط گزینه “کش مرورگر” را فعال کنید و بگذارید “کش مرورگر TTL روی مقدار پیشفرض ثابت بماند.

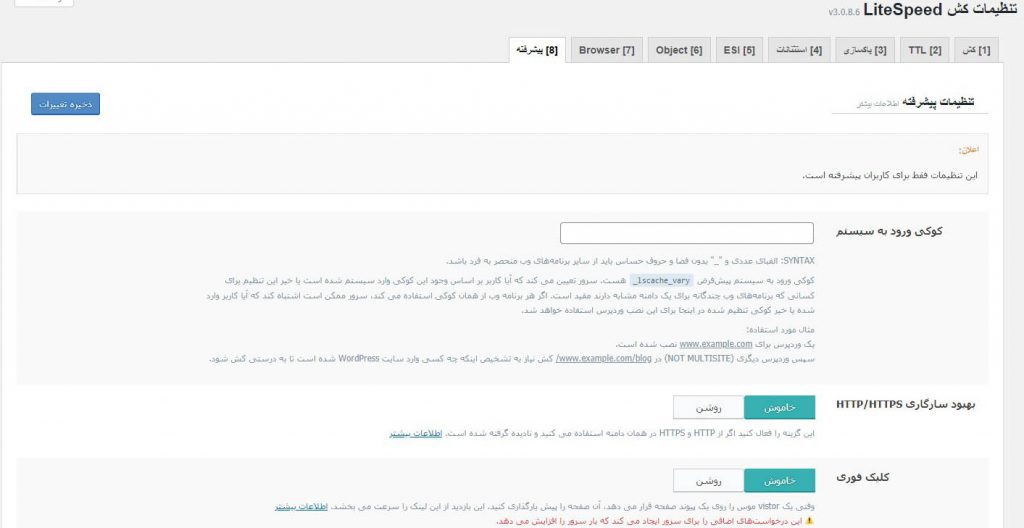
(8) پیشرفته
در این بخش در صورتی که از هر دو پروتکل HTTP و HTTPS در دامنه سایت تان استفاده می کنید اجازه دهید گزینه “بهبود سازگاری پروتکل HTTP و HTTPS” درحالت فعال باشد و در غیر این صورت بگذارید غیرفعال باقی بماند و همینطور گزینه “کلیک فوری” را نیز غیرفعال کنید، چرا که با فعال کردن این گزینه معمولا بار سنگینی بر روی سرور حاصل می شود.

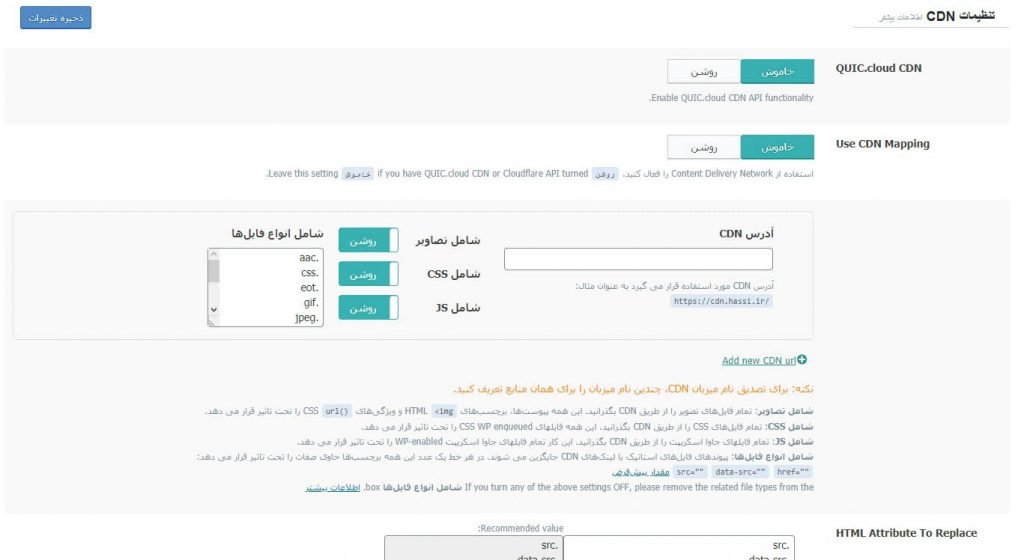
نوار ابزار CDN
یکی از راههای افزایش سرعت سایت استفاده از CDN یا سرور دیگر برای بارگذاری بخشهایی از سایت است. این افزونه این قابلیت را در خود تعبیه کرده است که بتوانید CDN را به سایت خود متصل کنید.

در نسخه جدید افزونه لایت اسپید کش CDN رایگان QUIC.cloud اضافه شده است که می توانید برای بالابردن سرعت سایت خود از آن استفاده کنید. (استفاده از CDN در ایران به هیچ عنوان پیشنهاد نمی شود)
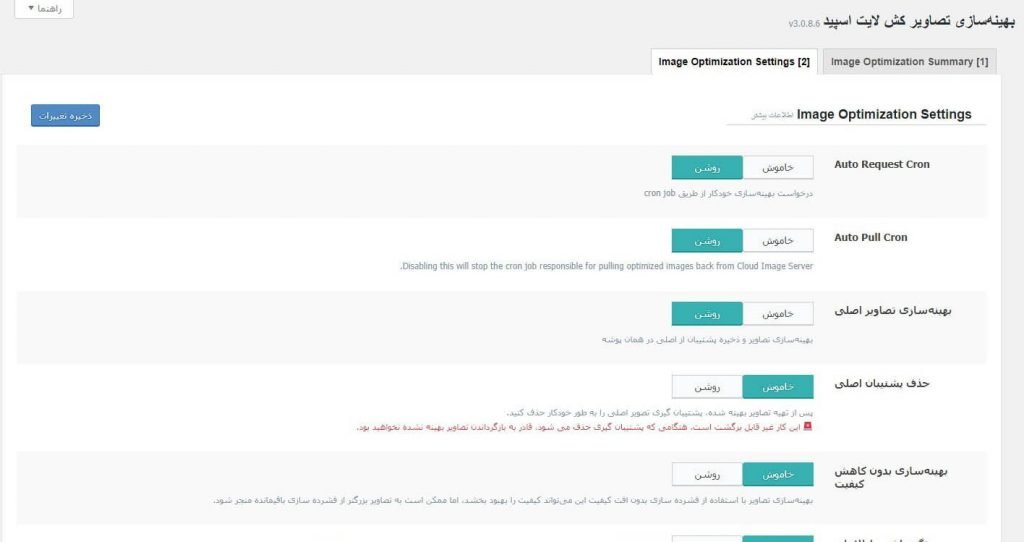
نوار ابزار بهینه سازی تصاویر
در این بخش می توانید به بهینه سازی تصاویر سایت خود پرداخته و همانند عکس ذیل گزینه ها را تنظیم کنید.(پیشنهاد می شود فقط سه گزینه اول را روشن کنید.)

- Auto Request Cron: این گزینه را فعال کنید. در صورت فعال بودن این گزینه، درخواست های بهینهسازی تصویر برای آپلودهای جدید در کتابخانه رسانه به صورت خودکار ارسال خواهد شد.
- Auto Pull Cron: ویژگی بهینه سازی تصویر برای کنترل فچ کردن تصاویر بهینه شده از سرور Image LiteSpeed از cron استفاده می کند. اگر این تنظیمات را غیرفعال کنید، همیشه باید تصاویر تازه بهینه شده را به صورت دستی با کلیک بر روی دکمه “فشرده سازی تصاویر” فچ کنید.
- بهینه سازی تصاویر اصلی: این ویژگی را فعال کنید. هنگامی که بهینه سازی تصویر اجرا می شود، تصاویر JPG و PNG بهینه شده و از آنها نسخه پشتیبان تهیه می شود. اگر تصاویر JPG و PNG بهینه شده نمی خواهید، بگذارید این گزینه غیرفعال بماند.
- حذف پشتیبان اصلی: در صورت فعال بودن این گزینه، بهینه ساز تصویر پس از تهیه نسخه های بهینه شده، تصاویر اصلی شما را به صورت خودکار حذف می کند. در صورت حذف پشتیبان گیری ، شما قادر به بازگردانی بهینه سازی نخواهید بود، پس بهتر است آن را غیرفعال کنید.
- بهینه سازی بدون کاهش کیفیت: بهتر است این گزینه غیرفعال باشد. هنگامی که تصاویر JPG و PNG بهینه سازی می شوند ، به طور پیش فرض از قابلیت فشرده سازی استفاده می شود. با استفاده از این گزینه می توانید امکان فشرده سازی را فعال کنید. فشرده سازی می تواند کیفیت را بهبود بخشد اما ممکن است باعث ایجاد تصاویر بزرگتری نسبت به فشرده سازی خواهد شد.
- نگه داشتن اطلاعات EXIF/XMP: داده های EXIF یا XMP یک تصویر حاوی اطلاعاتی مانند تجهیزات دوربین مورد استفاده برای گرفتن عکس، تاریخ کپی رایت، مختصات GPS، نظرات، کلمات کلیدی و غیره باشد. از آنجا که این اطلاعات فضا اشغال می کنند، فرایند بهینه سازی به صورت پیش فرض داده های EXIF را پاک می کند. پس بهتر است این گزینه غیرفعال شود.
بقیه گزینه های این صفحه مربوط به تصاویر WebP است. برای تولید تصاویر WebP گزینه Create WebP Versions را روشن کنید. اگر می خواهید از تصاویر WebP به جای JPG یا PNG استفاده نمایید، گزینه تعویض تصویر WebP را فعال کنید، اما در کل توصیه نمی شود.
برای کنترل استفاده از WebP براساس هر تصویر ، در پیشخوان وردپرس به مسیر رسانه » کتابخانه بروید، روی تصویر مورد نظر هاور کنید و WebP را فعال یا غیرفعال کنید.
ضمنا توجه داشته باشید که قالب تصویری WebP توسط همه مرورگرها پشتیبانی نمی شود. اگر مرورگری که پشتیبانی از WebP ندارد، درخواستی از صفحه ای با تصاویر WebP دریافت کند، افزونه کش لایت اسپید نسخه ای را با فرمت اصلی فایل تصویری به آن مرورگر ارائه می دهد.
پس از اعمال تغییرات مورد نظر خود روی دکمه ذخیره تغییرات کلیک کنید.
تنظیمات بخش بهینه سازی برگه
در این بخش مخصوص تنظیمات بهینه سازی و فشرده کردن فایل های سی اس اس (CSS)،اچ تی ام ال(HTML) ، جاوااسکریپت ،جی کوئری می باشد.با این کار حجم فایل های ذکر شده کاهش یافته و سرعت بارگذاری صفحات سایت افزایش می یابد.
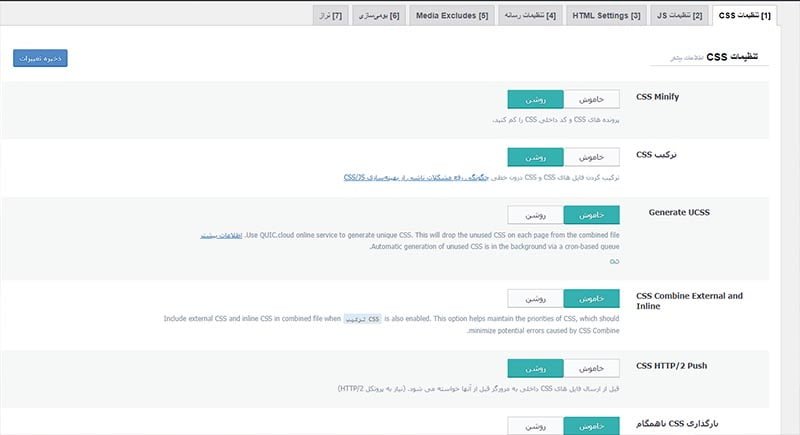
CSS Setting (1)
Minify CSS : اگر وب سایت بزرگی دارید بهتر است فشرده سازی فایل های CSS را فعال کنید. در غیر این صورت آن را غیرفعال کنید.
ترکیب CSS : این گزینه نیز می توانند موجب کاهش حجم و اندازه فایل های CSS شوند، پس بهتر است آن را فعال نمایید. اما در صورت بهم ریختگی در قالب سایت آن را غیر فعال کنید.
Generate UCSS: از سرویس آنلاین QUIC.cloud برای تولید CSS منحصر به فرد استفاده کنید. با این کار CSS استفاده نشده در هر صفحه از فایل ترکیبی حذف می شود. تولید خودکار CSS استفاده نشده در پس زمینه از طریق عملیات مبتنی بر cron می باشد. بگذارید این گزینه غیرفعال باقی بماند.
CSS Combine External and Inline : هنگامی که این قابلیت CSS فعال است، فایل های CSS خارجی و داخلی در یک فایل ترکیبی قرار می گیرد. این گزینه به حفظ اولویت فایل های CSS کمک می کند، و همچنین با این کار خطاهای احتمالی ناشی از CSS Combine به حداقل میرسد. بگذارید این گزینه نیز غیرفعال باقی بماند.
CSS HTTP/2 Push: قبل از ارسال فایل های CSS داخلی به مرورگر قبل تر از آنها خواسته می شود. (نیازمند به پروتکل HTTP/2)
بارگذاری CSS ناهمگام: با فعال شدن این گزینه، CSS بحرانی توسط سرور CSS از راه دور LiteSpeed تولید شده سپس به افزونه LiteSpeed Cache ارسال می شود.
پس از تولید CSS بحرانی، ابتدا این CSS بارگیری شده سپس بقیه CSS ها همزمان با HTML به صورت غیر همزمان با یکدیگر بارگذاری می شوند. در این صورت صفحه بدون فرمت بندی بارگیری نمی شود.
برخی قالب های وردپرس نیز CSS بحرانی را برای شما ایجاد می کنند. در این حالت این گزینه را خاموش کنید. همچنین اگر با فعال کردن این گزینه شاهد بهم ریختگی در نمایش قالب سایت خود شدید، آن را به خاموش تغییر دهید.

CCSS Per URL: این گزینه را غیرفعال کنید تا CCSS برای هر نوع پست به جای هر صفحه جداگانه ایجاد شود. این گزینه می تواند فایل های CCSS استانداردی را ایجاد و ذخیره کند ، اما اگر سایت شما از یک صفحه ساز استفاده کند ، ممکن است منجر به بهم ریختگی قالب و فایل های CSS شود.
گزینه InLine CSS Async Lib را بهتر است که خاموش کنید. CSS واقعی باید رندر بلوک باشد.
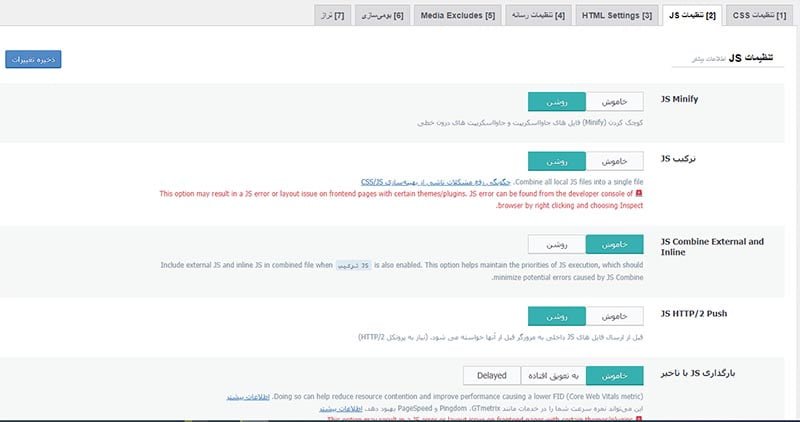
JS Setting (2)
Minify JS : اگر وب سایت بزرگی دارید بهتر است فشرده سازی فایل های جاوا اسکریپت را فعال کنید. در غیر این صورت آن را غیرفعال کنید.
ترکیب JS : این گزینه نیز می توانند موجب کاهش حجم و اندازه فایل های جاوااسکریپت شوند، پس بهتر است آن را فعال نمایید. اما در صورت بهم ریختگی در قالب سایت آن را غیر فعال کنید.
JS Combine External and Inline: این گزینه اگر خاموش باقی بماند، امن تر است. با فعال کردن این گزینه تمام اسکریپت ها و فایل های جاوااسکریپت داخلی و خارجی باهم ترکیب می شوند که ممکن است موجب بهم ریختگی قالب سایت شود. همچنین اگر از کدهای جاوااسکریپت برای گواهینامه هایی مثل زرین پال و نماد ساماندهی در قالب سایت خود استفاده می کنید بهتر است این گزینه خاموش بماند.
JSS HTTP/2 Push: قبل از ارسال فایل های JSS داخلی به مرورگر قبل تر از آنها خواسته می شود. (نیازمند به پروتکل HTTP/2)
بارگذاری JS با تاخیر: این گزینه را نیز بگذارید در حالت خاموش باقی بماند.

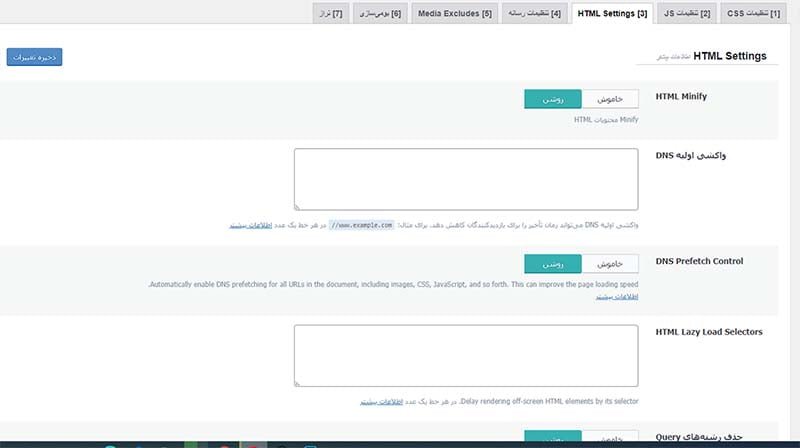
HTML Settings (3)
در بخش HTML Settings گزینه های “HTML Minify”، “DNS Prefetch Control” و “بارگیری ناهمگام فونتهای گوگل”، “حذف رشته های کوئری” و “حذف Emoji وردپرس” را فعال کنید. (در صورت بهم ریختگی در قالب سایت تان دوگزینه اول را غیرفعال کنید)

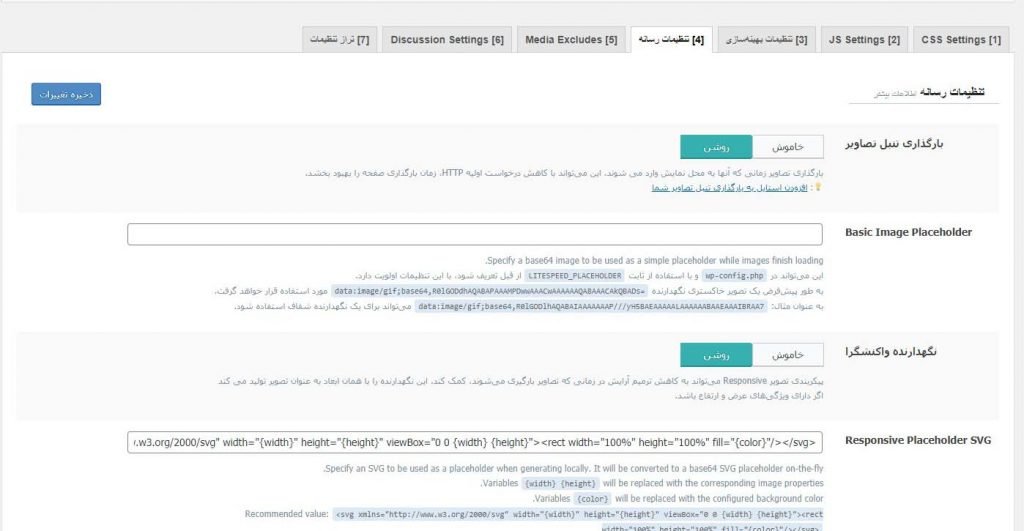
(4) تنظیمات رسانه
در بخش تنظیمات رسانه گزینه های “بارگذاری تصاویر تنبل”، “نگه دارنده واکنشگرا” را به روشن تنظیم کنید.
- بارگذاری تنبل تصاویر: اگر می خواهید ویژگی بارگذاری تنبل تصاویر در سایت شما اعمال شود، این گزینه را روشن کنید.
- نگهدارنده لود تنبل تصاویر: یک تصویر خاص یا رنگ بلوک را برای تصاویر بارگذاری تنبل شده مشخص می کند.
- نگهدارنده واکنشگرا: اگر از ویژگی بارگذاری تنبل تصاویر استفاده می کنید بهتر است این گزینه را روشن کنید. این ویژگی فضا را برای تصاویر ذخیره می کند به طوری که وقتی کاربران به سمت پایین اسکرول می کنند ، لایوت صفحه پرش نمی کند.
- LQIP Cloud Generator: از این قابلیت برای پیش نمایش عکس های در حال بارگذاری استفاده می شود، که برای استفاده از متغیرهایی با رنگ ساده ، بهتر است این مورد را خاموش نگه دارید.
- Generate LQIP In Background: بهتر است این گزینه را فعال نمایید.
- آیفریم لود تنبل: در صورتی که دارای iframes یا ویدئوهای جاسازی شده باشید، آن را فعال کنید. در غیر این صورت آن را غیرفعال نمایید.
- Add Missing Sizes: بهتر است این گزینه را غیرفعال کنید
- کتابخانه آنلاین بارگذاری تنبل تصاویر: بهتر است این گزینه را غیرفعال نمایید.

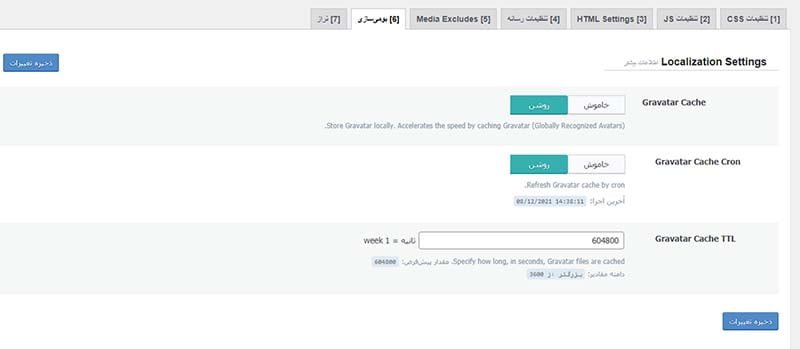
(6) بومی سازی
در بخش تنظیمات بومی سازی گزینه های “Gravatar Cache” و “Gravatar Cache Cron” را فعال کنید.

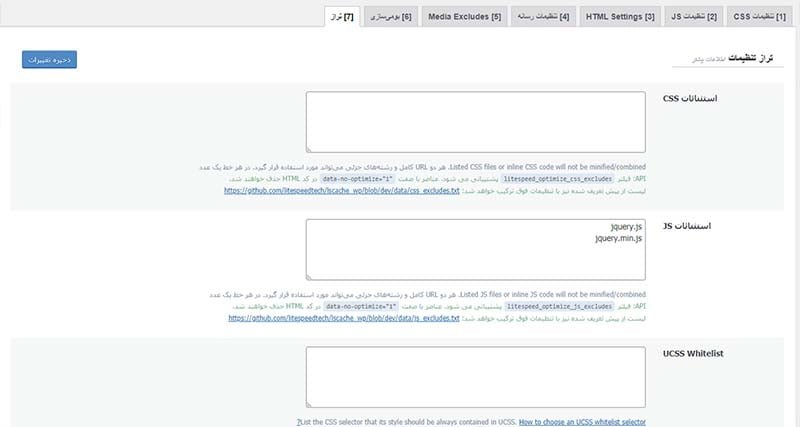
در بخش تراز تنظیمات میتوانید استثنائات فایل های CSS و JS را به صورت خط به خط جداگانه تعریف نمایید.

در پایان لازم به یادآوری است که بعد از انجام تنظیمات کش، حتما از طریق بخش “پایگاه داده” و “جعبه ابزار” اقدام به پاکسازی کش های ساخته شده قبلی نمایید، تا نتیجه تغییرات را به درستی دریافت کنید. در صورت لزوم کش های ساخته شده در مرورگرتان را نیز کامل پاکسازی نمایید. (برای نحوه پاکسازی کش مرورگر کلیک کنید)
خب امیدوارم از این مقاله (آموزش افزونه LiteSpeed Cache) لذت برده باشید،نظرات و سوالات خود را با ما از طریق بخش دیدگاه ها در میان بگذارید.













10 دیدگاه. پیغام بگذارید
عالی بود ممنون
با انجام تنظیمات عکس های اسلایدرم بهم ریخته و حتی اون گزینه هایی که گفتید به حالت اول برگردونم هم تغییر دادم درست نشد . مشکل کجاست لطفا راهنماییم کنید؟
سلام، در بخش تنظیمات “بهینه سازی برگه” هر کدوم از ویژگی ها رو که فعالش کردین، یکی یکی غیرفعال کنید تا دقیقا معلوم بشه که با فعال شدن کدام یکی شون، قالب سایت دچار بهم ریختگی میشه و اون رو غیرفعال کنید. ضمنا لازمه که بعد از فعال یا غیرفعال کردن هر قابلیت، کش افزونه کامل پاکسازی شده و بنابر احتیاط کش مرورگرتون رو هم پاک کنید.
سلام، با اینکه “پاکسازی همه هنگام ارتقا” رو غیر فعال کردم، ولی نمیدونم چرا بعضی وقتا با رفرش پیج ادمین یا ذخیره سازی نوشته یا برگه ای ، پیغام “پاکسازی کامل کش” نمایش میده. کلافه کرده
مطلب مفیدی بود ولی بروز نیست . ممنون
من این افزونه رو فعال کردم و بدلیل فعال بودن کش لایت اسپید روی سرور، تمام قابلیت هاش هم فعال هست.
منتها نمیدونم چرا هرچی بخش مدیریت وردپرس و صفحه سبد خرید رو استثنا میکنم، باز هم انگار کش میشن و باعث میشه مشتری وقتی یکبار میره سبد خرید رو میبینه، بعدش اگر برگرده و محصول دیگری رو به سبد خریدش اضاف کنه، وقتی دوباره میره سبد خرید فقط اون محصول اولی رو میبینه.
ا=باید چیکارش کنم که این لعنتی درست بشه؟
سلام، بعد از انجام تنظیمات از طریق بخش “جعبه ابزار” کش ساخته شده رو کاملا حذف کنید. همچنین کش مرورگرتون رو هم پاک کنید و دوباره تست کنید.
فوق العاده بود
تاثیر خیلی زیادی داشت
خدا به زتدگیت برکت بده
دمت گرم
عالی
داداش این توضیحاتی دادی خیلی کاربردی بود. فقط نمیدونم چرا احساس کردم بصورت پیشفرض هم تمام تنظیمات رو همین ست بود. ولی کاربردی بود.