آموزش تغییر شکل ظاهری قالب در وردپرس

در این آموزش تغییر شکل ظاهری قالب در وردپرس با کمک فایل style.css را به شما یاد خواهیم داد.
یکی از مشکلاتی که عموما برای کاربران تازه وارد و به اصطلاح آماتور در وردپرس وجود دارد این است که به دلیل نداشتن دانش کافی در برنامه نویسی زمانی که قصد ویرایش قالب وردپرس خود را داشته باشند کند پیش رفته و در یافتن فایل حاوی محتوا برای ویرایش اندکی دچار مشکل میشوند.
به دلیل پیچیدگی و این که تغییراتی اساسی در پوسته ی قالب خود ایجاد کنید، ما امروز فقط با فایل style.css قالب کار خواهیم داشت، لازم به ذکر است که تغییراتی همچون حاشیه بندی، طرح منو، فونت ها، رنگ بندی، انیمیشن، رسپانسیو بودن قالب و….از ویژگی های این فایل بوده و می توان آن ها را بهینه تر و طبق سلیقه خودمان آن را شخصی سازی کنیم.
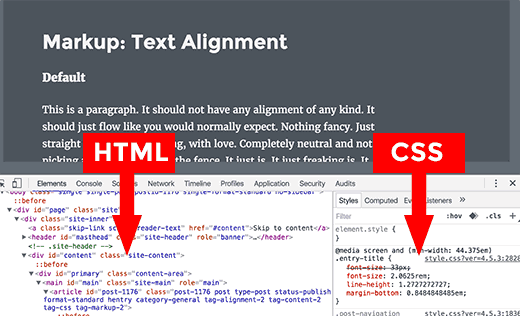
برای تغییر در هر بخش سایت مان کافی است که شما به کمک یکی از مرورگر های اپرا، فایرفاکس و یا کروم سایت تان را باز کرده و قسمتی که می خواهید دست خوش تغییراتی کنید را ، روی آن راست کلیک کرده و گزینه ی Inspect را انتخاب نمایید، تا بخش سورس کدهای سایت نمایش داده شود.

Inspect Element چیست؟
مرورگرهای مدرن مانند گوگل کروم یا فایرفاکس ابزاری ساختند که به توسعه دهندگان اجازه میدهد بصورت آنلاین عیب یابی داشته باشند. این ابزار تگ های html و CSS و کدهای javascript و نحوه اجرای کدها را نشان میدهد.
با استفاده از inspect element شما میتوانید کدهای html و css و javascript را برای هر صفحه وبی ویرایش کنید تا بصورت زنده تغییرات را مشاهده کنید. ( تنها روی کامپیوتر و مرورگر خود این تغییرات را میبینید)
برای صاحبان وب سایت ها ، این ابزار می تواند کمکی در جهت پیش نمایش طراحی ها بدون اینکه شخص دیگری به جز خود آنها تغییر را مشاهده کند باشد.
این ابزار از جهت دیگری نیز جذاب است زیرا می توانید عناصر صفحه را برای گرفتن اسکرین شات مطابق با سلیقه دلخواه خود تغییر دهید.
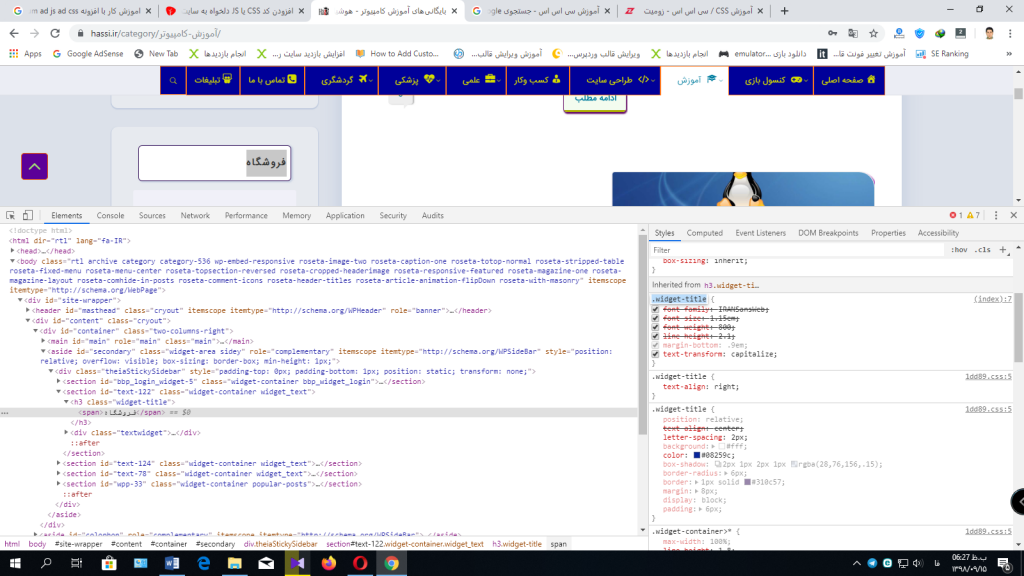
حالا صفحه ای به دو بخش برای شما نمایش داده می شود، که سمت چپ سورس کدهای صفحات وب سایت شما بوده و در سمت راست استایل های به کار رفته در سایت شما می باشد.
مثلا در تصویر زیر مشاهده می کنید که ما سرتیتر ویجت را برای ویرایش انتخاب کرده ایم که در سمت راست باید عبارت widget-title. را کپی کرده و در بخش ویرایشگر فایل style.css در هاست در قسمت جستجو وارد می کنیم.

حالا مثلا می خواهیم تغییرات زیر را روی کلاس widget-title. انجام دهیم.
} widget-title.
رنگ فونت سرتیتر ;color: #222
شکل نمایش در بلاک ;display: block
اندازه فونت ;font-size: 14px
درشت بودن فونت ; font-weight: bold
ارتفاع ;height: auto
فاصله تیتر از سمت چپ ;left: 6px
ارتفاع خط ;line-height: normal
{ فاصله تیتر از حاشیه داخلی ;padding: 15px

ما با بخش راست کارداریم چون تمامی استایل ها یا به عبارتی کلاس ها و آی دی های سی اس اس CSS آن جا نمایش داده می شود. شما می توانید تگ های آن را کپی کرده و در داخل فایل سی اس اس در بخش جستجو ویرایشگر هاست وارد کنید تا مستقیم به همان آدرس هدایت شوید و تغییرات لازم را انجام دهید.

برای باز کردن و ویرایش فایل سی اس اس (CSS) قالب وردپرسی، وارد هاست خود شوید > وارد File Manager شوید> وارد پوشه ی Public_html شوید> وارد wp-content شوید > وارد themes شوید >وارد پوشه ی نام قالب فعال شوید (قالبی که هم اکنون روی سایت شما اجرا می شود) > حالا دنبال فایل style.css گشته و آن را انتخاب کرده و از منوی بالای هاست گزینه ی Edit را انتخاب نمایید.
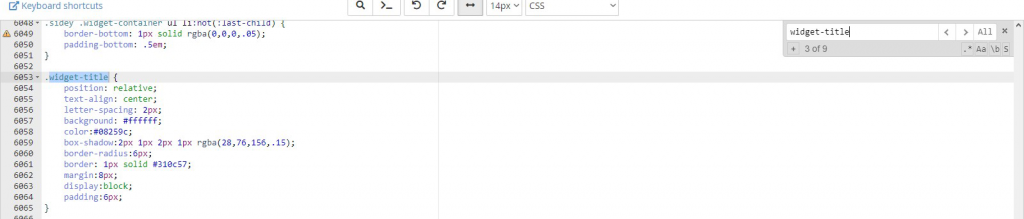
حالا کدهای سی اس اس قالب سایت تان را مشاهده می کنید، که تمام ویژگی ها، رفتارها، رنگ بندی ها، فونت ها و….درون آن تعریف شده است. روی ذره بین ویرایشگر یا جستجو کلیک کرده و تگ یا استایلی که از قسمت Inspect Element کپی کرده اید را داخل فیلد جستجو پِیست Paste کنید تا به محل کلاس یا آی دی مورد نظر هدایت شوید.
حالا می توانید تغییرات اساسی خود را بر روی قالب خود انجام دهید.
ما برای شما تعدادی از پرکاربردترین کدهای سی اس اس را آماده کرده ایم که می توانید داخل کلاس ها و آی دی های فایل سی اس اس از آن ها استفاده کرده و زیبایی قالب تان را چند برابر کنید. بعد از اعمال تغییرات در استایل ها ، حتما کش مرورگر و سایت را خالی کنید تا تغییرات را بلافاصله مشاهده نمایید.
لیست کد های پرکاربرد Css
| Layout | |
| Width | پهنا تگ |
| Height | ارتفاء تگ |
| Max-width | حداکثر پهنا تگ |
| Max-height | حداکثر ارتفاء تگ |
| Min-width | حداقل پهنا تگ |
| Min-height | حداقل ارتفاء تگ |
| Margin | فاصله بیرونی شی با دیگر اشیا |
| Margin-top | فاصله بالایی شی |
| Margin-bottom | فاصله پایینی شی |
| Margin-left | فاصله از سمت چپ شی |
| Margin-right | فاصله از سمت راست شی |
| Padding | فاصله داخلی شی با کادر دور همان شی |
| Padding-top | فاصله داخلی شی از بالا |
| Padding-bottom | فاصله داخلی شی از پایین |
| Padding-left | فاصله داخلی شی از سمت چپ |
| Padding-right | فاصله داخلی شی از سمت راست |
| Position | محل قرار گیری شی در صفحه |
| Top | محل قرار گیری شی در صفحه از بالا |
| Bottom | محل قرار گیری شی در صفحه از پایین |
| Left | محل قرار گیری شی در صفحه از چپ |
| Right | محل قرار گیری شی در صفحه از راست |
| Visibility | نمایش یا عدم نمایش یک شی |
| Opacity | میزان شفافیت یکشی |
| Float | ردیف کردن شی از سمت راست یا چپ |
| Clear | از جریان دادن عناصر در کنار عنصری که شناور شده است جلوگیری کند |
| Overflow-x | تعیین می کند که محتوایی که از مرزهای چپ و راست عنصر خارج می شود, نمایش داده شود یا نه. و همچنین چگونگی نمایش را نیز تعیین می کند |
| Overflow-y | یین می کند که محتوایی که از مرزهای بالا و پایین عنصر خارج می شود, نمایش داده شود یا نه. و همچنین چگونگی نمایش را نیز تعیین می کند |
| Overflow | تعیین می کند که محتوایی که از مرزهای عنصر خارج می شود, نمایش داده شود یا نه. و همچنین چگونگی نمایش را نیز تعیین می کند |
| z-index | برای تعیین ترتیب عناصر زمانی که روی هم قرار می گیرند, استفاده می شود. یعنی مشخص می کند که عنصر, رو یا زیر عنصر یا عناصر دیگر قرار بگیرد |
| Display | نوع نمایش |
| Text | |
| Color | رنگ متن |
| Font-family | نوع قلم |
| Font-style | مورب یا نرمال بودن متن |
| Font-variant | نوشتن متن با حروف بزرگ در اندازه کوچک |
| Font-size | اندازه قلم |
| Font-weight | ضخامت قلم |
| Text-align | چپ چین ، راست چین ، وسط چین بودن متن |
| Line-height | ارتفاع خط |
| Text-decoration | زیر خط ، بالا خط ، روی خط |
| Text-indent | میزان تورفتگی |
| Text-shadow | سایه متن |
| Text-transform | تبدیل متن به حروف کوچک و بزرگ |
| Letter-space | تعیین فاصله حروف |
| Word-spacing | تعیین فاصله کلمات |
| White-space | فاصله کلمات |
| Vertical-align | موقعیت عممودی شی |
| Font | تمامی تنظیمات مربوط به قلم |
| @font-face | اختصاص دادن یک نام به یک فونت |
| Border | |
| Border-collapse | ایجاد فاصله یا از بین بردن فاصله بین کادر دور ایشا |
| Border-spacing | فاصله بین خطوط کادر دور |
| Border-color | رنگ کادر دور |
| Border-width | پهنای کادر دور |
| Border-style | نوع کادر دور |
| Border-radius | شعاع گوشه های کادر دور اشیا |
| Background | |
| Background-color | رنگ پیس زمینه |
| Background-image | عکس پس زمینه |
| Background-position | محل قرار گیری پس زمینه |
| Background-size | اندازه پس زمینه |
| Background-clip | بریدن تصویر پس زمینه |
| Background-repeat | تکرار یا عدم تکرار عکس پس زمینه |
| Background-origin | قرار دادن تصویر پس زمینه در موقعیت خاص |
| Background-attachment | ثابت یا متحرک بودن عکس پس زمینه |
| Box-shadow | ایجاد سایه |
| Box-direction | مسیر نمایش باکس |
| Background | تمام ویژگی های پس زمینه |
| Others | |
| List-style-position | محل قرار گیری شکل یا شماره های لیست |
| List-style-image | تصویر به جای شکل در لیست |
| List-style-type | نوع شکل یا شماره های لیست |
| @keyframes | ایجاد انیمیشن |
| Animation | تعریف ویژگی های انیمیشن یک شی |
| Animation-duration | مدت اجرای انیمیشن |
| Animation-name | نام انیمیشن |
| Animation-delay | بعد از چه تاخیری زمانی انیمیشن اجرا شود |
| Animation-timing-function | سرعت اجرا انیمیشن |
| Animation-direction | مسیر حرکت انیمیشن |
| Animation-iteration-count | تعداد اجرا انیمیشن |
| clip | برش در یک شی |
| Caption-side | محل قرار گیری برچسب جدول |
| Column-gap | برای ایجاد فضای خالی بین دو ستون |
| Column-count | تعداد ستون در یک شی |
| Column-rule-color | رنگ خط بین ستون ها |
| Column-rule | ضخامت ، نوع خط و رنگ بین ستون ها |
| Column-rule-width | ضخامت خط بین دو ستون |
| Column-rule-style | نوع خط بین ستون ها |
| Columns | تعداد ستون ها و پهنای ستون ها |
| Column-width | پهنای ستون ها |
| Cursor | تغییر شکل اشاره گر ماوس |
| Word-warp | شکستن خط و انتقال ان به خط بعدی |
| Outline | کادر بیرونی هر شی |
| Direction | مسیر نوشتن متن |
| Outline-color | رنگ کادر بیرونی هر شی |
| Empty-cells | نمایش یا عدم نمایش سلول های خالی |
| Outline-width | ضخامت کادر بیرونی |
| Outline-style | نوع کادر بیرونی |
| Transform | تغییر شکل دادن شی |
| Table-layout | تعیین الگوریتم استفاده از جدول |
| Transition-property | تغییر خصوصیت ها موقع انتقال |
| Transform-origin | تغییر شکل بر اساس نقطه خاص |
| Transition-timing-function | شتاب حرکت |
| Transition-duration | مدت اجرای انتقال |
| Transition-delay | میزان تاخیر تا اجرای انتقال |
امیدواریم از این مقاله نیز لذت برده باشید.












